Whether you are providing information or simply selling a product, you need to keep Google informed. And don’t think that humans are crawling through your websites. Instead, it’s Google’s algorithms that sift through your website to list you and consequently rank you. These “bots” do not understand simple English. Instead, they look at the code assigned to structured data, aka schema markup.
For example, if you want to let people see your FAQS without them having to open your page, you need FAQ schemas on your page for the “bots” to interpret. We previously made a complete blog on How to implement FAQ Schemas since it is done a bit differently.
However, in this piece, we’ll be talking about all other types of schemas and how they provide Rich Results after being implemented.
Getting Rich with Results
Structured data or schema markups are the code that ensures Google can generate Rich Snippets from your website.
These Rich Results provide an accurate gist of what matters most on your page. In other words, it allows a user to see relevant details about your page from search results rather than having to open the link.
There are various types of rich results depending on your page.
Results like reviews, ratings, and ingredients (if you’re searching for recipes), among others, show up on search results only because of structured data.
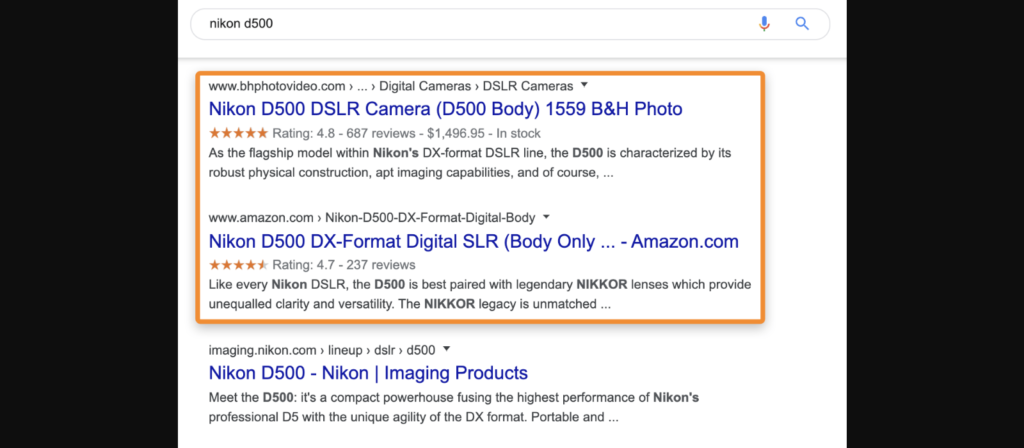
To better understand, have a look at the image below.

The extra information you see in the first two entries, i.e., price, reviews, and rating, are the rich results — thanks to schema markups. However, these results do not happen without a flawless code behind them.
Don’t worry; you don’t necessarily have to be a full-fledged developer to create the schema code. In fact, you can generate schemas with multiple plugins available on various content management systems like WordPress.
But be wary; these plugins might get the job done but not ensure it’s done right.
That responsibility rests with you, the person running the website. So, it’s always best to know how schema markups work and generate them using only the best and most reliable methods.
Keep reading, and soon, you will not only know how to implement schema markups but also check if they will work right.
Step-by-Step Guide on Schema Markups
Step 1: Create a Script that Google will love!
Schemas are usually generated in the form of a script.
Google also gives a preference if this is done in JSON-LD or JavaScript Object Notation for Linked Data. Now, this is core coding, so if you plan on writing it, be warned that a single mistake can cause your page to crash.
Don’t worry; with the ease of generators, schemas become a breeze
You must know that even coders hate coding, so it’s only natural that we also prefer a shortcut.
We’ll talk about the best 2 shortcuts for creating schemas without writing code.
- Google’s Structured Data Markup Helper
- Merkle’s Technical SEO Schema Markup Generator.
Let’s discuss the latter (Merkle’s) option first.
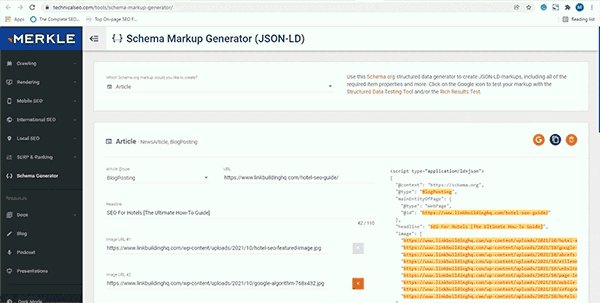
Simply visit https://technicalseo.com/tools/schema-markup-generator/ and select the type of page you’re going for.

For example, let’s create schemas for our existing blog on SEO for Hotels.
The task may seem overwhelming, considering the length of the page, but it takes less than 5 minutes. Trust us, the results are truly worth the time, especially when you get rich results. And you only need to begin with two tabs, so there isn’t much back and forth either.
So, we begin with one tab of our blog and the other tab of our schema generators.
Our main requirement for the blog is its URL. We simply copy the URL and then move on to the schema generator.
Here, we will select ‘Articles’ from the list and then ‘BlogPosting’.
From then on, we can paste the URL as prompted and continue filling out the form as needed.
For example, we will add the ‘Author’ as per the blog, copy the image address from our blog to fill the image fields in the generator, and so on.
From then on, simply fill out the form as required. Once done, it should look something like this.
Step 2: Testing the Generated Schemas

Notice these three icons on the top right side.
Click on “G” to start testing your generated code. Two options should pop up.
The first takes you to the ‘Structured Data Testing Tool’ and the second will take you to ‘Google’s Rich Results Test’, where you can check your Schema Markup.
Upon clicking the Structured Data Testing Tool, it will take you to www.schema.org, where you should find a favorable result, along with any errors or warnings, upon clicking the test button.

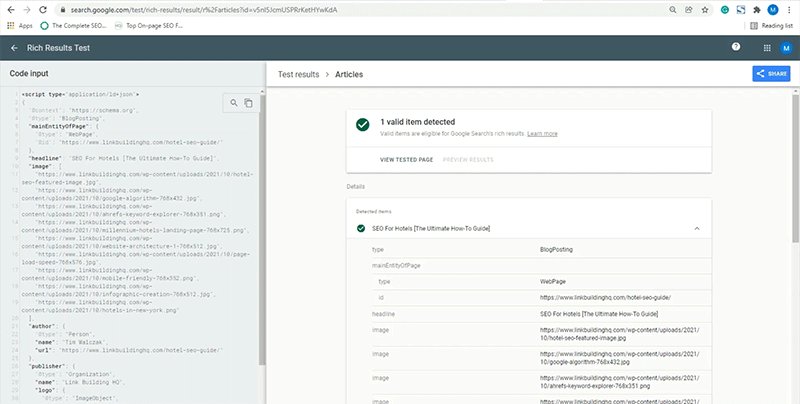
As you can see, there are ‘no errors and no warnings’.
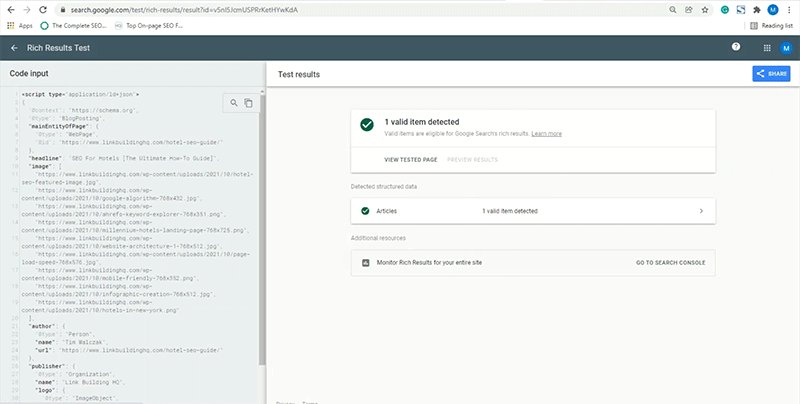
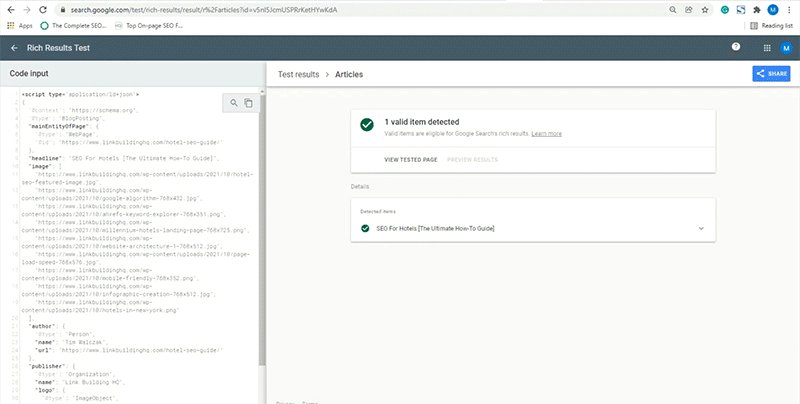
Now you can check for ‘Rich Snippets’ as well.

Go back to your schema generator, click on ‘G,’ and then ‘Rich Results Test’.
You’ll probably be prompted by a captcha. Solve it, and this will be the page you see.

Step 3: Schema Implementation. Make it Live!

If you have followed the process properly you should not have any errors.
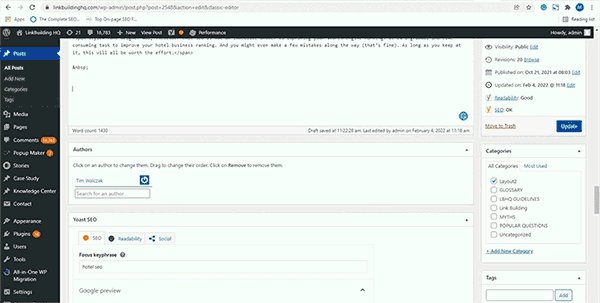
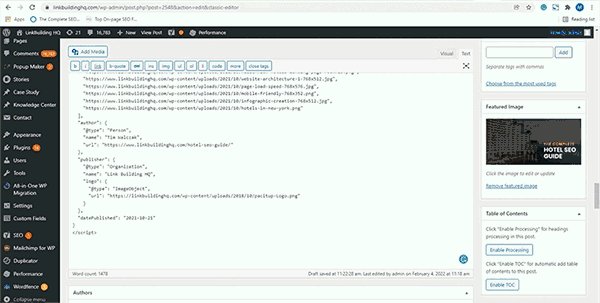
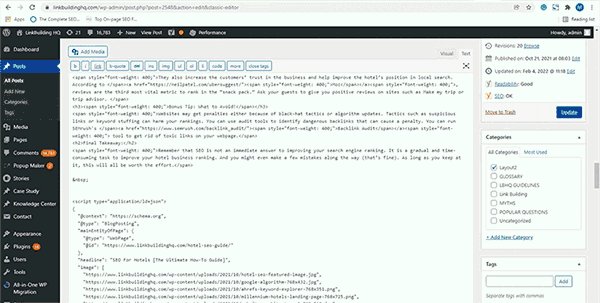
Now, all you need to do is head over to your page’s source code.
It should be easy to find if you have a content management system like WordPress. Take a look at what we did with our blog page.
It’s literally as easy as that.
Schema Markups for one page were completed successfully! Now, you just have to repeat the same steps for every page you want structured data for, and you’re done.
Alternative Method to Create a Script
Just like the previous schema generator, you can use Google Structured Data Markup Helper to create the code you need. Although this method allows you to tag data more easily, it can become a hassle if you miss any information from the page but want it in Schemas.
We’ll take the same blog as before, only this time, we’ll generate the code by tagging data.
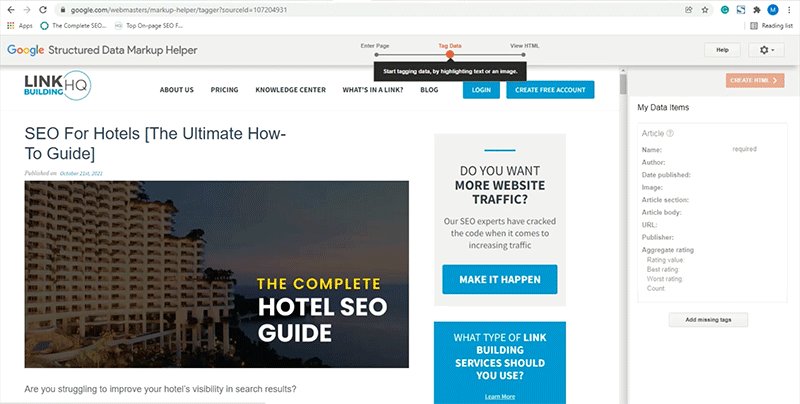
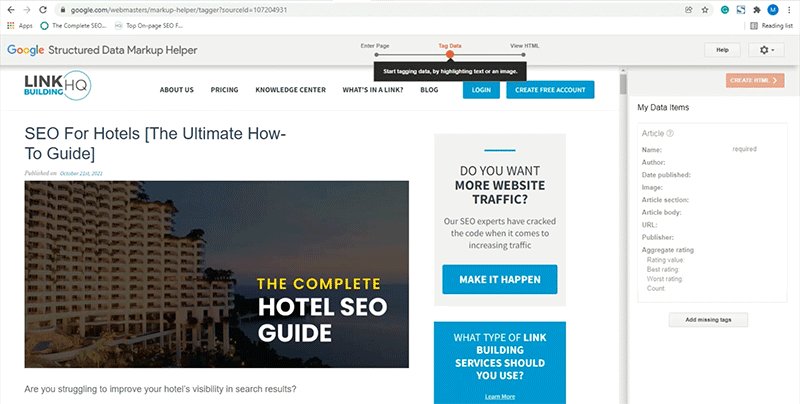
Simply visit https://www.google.com/webmasters/markup-helper/, paste the URL of our blog and click on ‘Start Tagging’.

Now, you can simply click and drag through your way to tag the data as needed.
Once you have filled in the required fields, You can simply click the button “Create HTML” and can even download the script in text format if necessary.

Next, you can check the generated script on the Schema Validator and Rich Results Test.
The process would be to simply copy the code and paste it in the code snippet section clicking on the test button to run your code.
If no errors or warnings show up, simply copy and paste the script into your page’s source code, and you’re done!
Even if a few warnings show up, don’t be deterred, as these are options, not necessities.
You can simply go with step 3 as before and see the effects easily. However, be ready for a lot of repetition.
Step 4: Congratulate and Repeat
Schema Markups are set for each page individually, so you have to repeat the process on every page. This may take time, depending on the number of pages on your website. But remember, it’s only a one-time hassle.
Once you’re done, this structured data can ensure your website is easily read and understood by Google to connect you with your target audience.
Now, you can easily create and implement schema markups. However, to learn about how Google crawls, indexes, and ranks your website, feel free to read our blog on the topic.
Advanced Schemas
Looking for some advanced options? Keep digging!
Okay, but only because you asked for it. You already know how to implement schema markups. Now, we shall move to the advanced phase. This is where we are merely your humble guide.
Success from here on depends only on you.
Schema generators are a great option to create generic scripts of structured data for your website pages. However, to implement more schemas, it is better to start with identifying what schemas you would need.
Do Note: When manually implementing advanced schemas, you either need to have a developer or become one yourself.
There are over 600 schemas in total, you definitely don’t need all of them. However, schema generators only provide generic schemas. To get more specific and use more relevant schemas, you can head on to a dedicated website.
It is plausible for you to be a bit skeptical of Schema.org upon your first visit. And, while you don’t see a logo of any search engine on the homepage, rest assured that it is a collaboration of the mightiest. Schema.org was created jointly by Google, Yahoo, and Bing.
As businesses often use schema markups for their product pages, we’ll use a similar example.
Let’s suppose you’re finding schemas for a shoe store’s website.
Upon opening www.schema.org, you simply click on ‘Schemas’ on the main menu.

Select the option that most accurately reflects your website’s ideology, which is ‘Organization’.
Next, you will see a lengthy table. simply scroll down to find ‘LocalBusiness,’ as it’s the most accurate representation of my example-ary business.

After that, you select the ‘Store’ from the opened page.

Finally, you are at the page where you can see the option of ‘ShoeStore’ and the next page will provide all the schemas you might need!

Now, you have the complete list of schemas that are applicable to the website. Furthermore, you can also see the use and type of data for each schema.
From here on, all you need to do is write the code, and you will be able to add all the relevant schemas to your website pages. But be sure to follow the necessary rules and norms set by Google, so they don’t penalize you in any way.
You’ll be fine as long as you follow the guidelines
To make sure you don’t cross any wrong lines, it’s better to have a look at Google’s Structured Data Guidelines. Granted, it is a long list of guidelines, but it’s better summarized with just three factors.
Simply be vigilant of the following:
- Content Visibility: Making all content readable and understandable.
- Markup Completion: Ensure markups are proper by evaluation (more on this later).
- Correct Placements: Everything is placed correctly (after all, this is what constitutes structured data).
Honestly, the list will make you go TLDR (Too Long, Didn’t Read), but if you still like details, feel free to read them here.
You can find various schema markup testing tools online. But here are a few that we use:
We hope that this guide was more than enough for you to create impeccable schema markups for your website. If not, do let us know in the comments section below, and we will surely get back to you!