Google’s Page Experience Update: What You Need To Know
Google introduced another Page Experience update back in February 2022. This time, the Page experience has become a ranking factor for desktop websites as well. Initially, the update was reserved for mobile sites only. However, Google has addressed user experience in the past, albeit via individual and indirect measures (such as the 2018 Mobile Speed Update), but the Page Experience Update represented the first significant attempt to develop a holistic ranking factor around user experience. The Page Experience came with the introduction of the Core Web Vitals.

The change in metrics gives priority to the following Core Web Vitals:
- Largest Contentful Paint (refers to the website load time)
- First Input Delay (refers to user interactivity)
- Cumulative Layout Shift (refers to the website’s visual stability)
The Update:
“Page experience is a set of signals that measure how users perceive the experience of interacting with a web page beyond its pure information value, both on mobile and desktop devices.”
What this means is…
Google wants websites to have impeccable user experience if they want better rankings.
The update involves the inclusion of existing signals of Google Search, such as mobile-friendliness, safe browsing, HTTPS, and intrusive interstitial guidelines. This also includes metrics in Google’s Core Web Vitals to do with the webpage loading speed, site interactivity, and visual stability.
Hence, if you’re a website owner or offer services in website maintenance, understanding these signals should be a priority. You should also consider optimizing your server and reworking your marketing strategy to maintain/improve your SERP ranking.
Some of the factors you should focus on are:
- Optimizing For Mobile
- Improving Page Speeds
- Avoiding deceptive Call To Actions
- Adding Alt Text For Images.
Your next question is probably somewhere around the lines of how it impacts the overall webpage experience.
Understanding Page Experience
To understand this, we’ll need to take a few steps back and understand the three ‘Core Web Vitals’. These comprise visual stability, better interactivity, and accurate page load time. Let’s go deeper into understanding these.

Largest Contentful Paint
This metric measures the time it takes for the main content to likely load. The terminology is that Page load times greatly impact bounce rate and a user’s average time on page. In light of Google’s recent move, the company has covered this under the vital ‘Largest Contentful Paint.’
First Input Delay
This move helps measure on-page interactions rather than picking webpage impressions. Google’s web vitals covers this as ‘first input delay’. The metric picks up the time duration it takes for the first user interaction (tap or click) to when the browser starts processing that interaction.
Understanding this metric will help you understand how long it takes for your user to interact with your website after their first impressions. Improving on this will help you improve your website absorption rate while also pulling the site’s bounce rate closer to 60%.

Cumulative Layout Shift
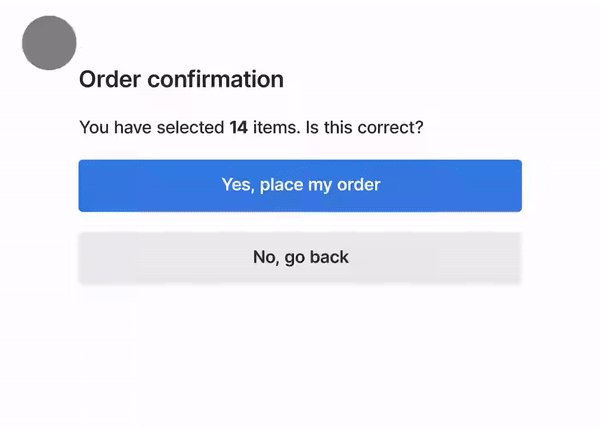
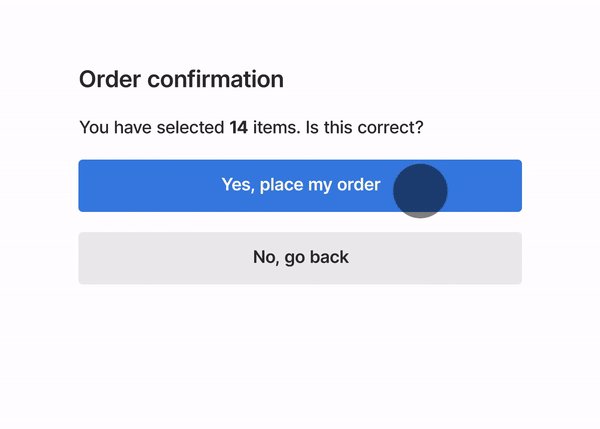
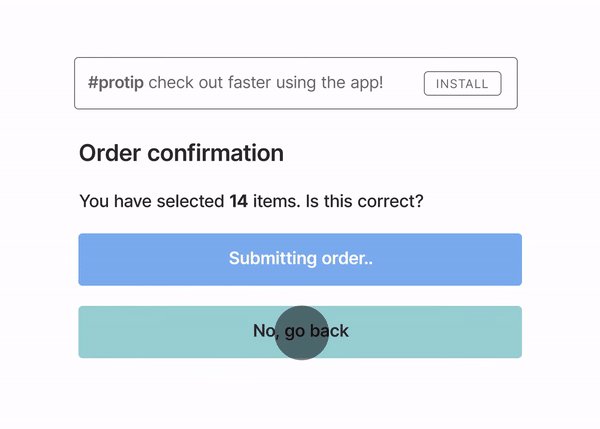
You’re probably familiar with this if you’ve seen a jittery webpage. You’re scrolling through the product description page, and suddenly, your scrollbar shifts, disorienting you on the webpage. The metric used to measure this is known as cumulative layout shift.
This happens because some of the content is still loading on the website when you start scrolling. Often, this leads to clicking an option that wasn’t intended, leading to a bad user experience. If this problem isn’t addressed in time, you’ll see your website’s bounce rate increase significantly. Ultimately, this compromises your website’s SERP position.
Adapting To This Change
Adjusting to these changes can be a tedious task. To help narrow down the tasks at hand, we recommend you focus on the following tasks to improve your page load time. We’ve listed out a few possible areas that can aid you in improving your webpage load time.
Optimize Your Server – Shifting To A Cloud Based Server
You’ll notice that your webpage greatly improves in page load speed time just by optimizing the server. However, knowing that this isn’t everyone’s cup of tea, we recommend you shift your server towards a cloud-based infrastructure.
A cloud-based IaaS greatly gives you the flexibility of shifting your website to a data center that’s closer to your target audience. You can scale your server up almost instantaneously and trim it back down to your required package in times of traffic spikes. Essentially, with this type of infrastructure, you save a lot of money in the long run.
Install Caches Plugins That Specialize In Improving Page Load Time
There are a number of cache plugins that help improve your website performance. Consider picking a content management system/ website builder that has these add-ons.
Optimize Plugins
Though this goes without saying, however, a lot of people who are new to building websites tend to overload their websites with plugins and widgets. Loading all of these widgets also takes a toll on the server and can affect your website’s performance.
Think of it as Google Chrome, with some 15 browser extensions running in the background. You’ll notice how your Chrome starts more slowly and starts to lag. It’ll often crash as well. The same applies to your website builder and plugins. Keep them optimized and remove plugins that you can do without.
Compress Media Files And The Website Files Where Possible
A lot of people use rich-media images to make their web pages look better. That’s not bad, but it’s important to know where you can cut corners and where you can’t. For instance, you could compress images like buttons, logos, and small JPEG files that won’t be used as downloadable content. However, cutting corners on background images and product images will show poorly and affect the user experience of your website.
Shorten JavaScript And CSS Files
While we’re on the topic of compressing media files and website files, you could have a developer look at the code that runs your website. Longer codes take more resources to process as opposed to optimized codes.
This won’t make a major difference, but it will contribute to optimizing your website for better load time and user experience.
Key Takeaway
We recommend that you run an audit of your website. You can use Google’s online mobile-friendly test, as well as Page Speed Insights, to find out your website’s performance across different devices.
Keeping your users front and center will help you build a web experience that is informative, intuitive, and delightful for everybody. Apart from the technical fixes, many marketers will also have to refocus their content strategy to ensure they are providing the most useful information to their users. Needless to say, you should also consider aligning your content strategy with your link-building strategy to maximize your SERP rankings.